모든 정보는 얄코 유튜브(새 창으로 열기)를 참고하였습니다.
2. 글자와 텍스트 스타일
선택자 {
속성1: 값;
속성2: 값;
/* ... */
}
전 페이지에서 적용했지만 css 스타일이다. 줄바꿈 없이 한 줄로 입력해도 된다.
font-style: 글자를 기울일 때 사용한다.
italic과 oblique은 얼핏 보면 비슷한데
italic이 '기울여서 쓴' 서체라면
oblique는 본래 서체를 기울여놓은 것이다.
서체마다 둘 다 있거나 한 쪽만 있거나 둘 다 없을 수도 있는데
이들은 한쪽이 없을 시 상호 교차되어 사용된다.
font-weight: 글자의 굵기를 조절한다.
서체가 어떤 굵기를 지원하느냐에 따라 lighter(얇게) normal과 bold(굵게)중에 선택하거나
100~900 사이 100 단위의 수치를 사용한다.

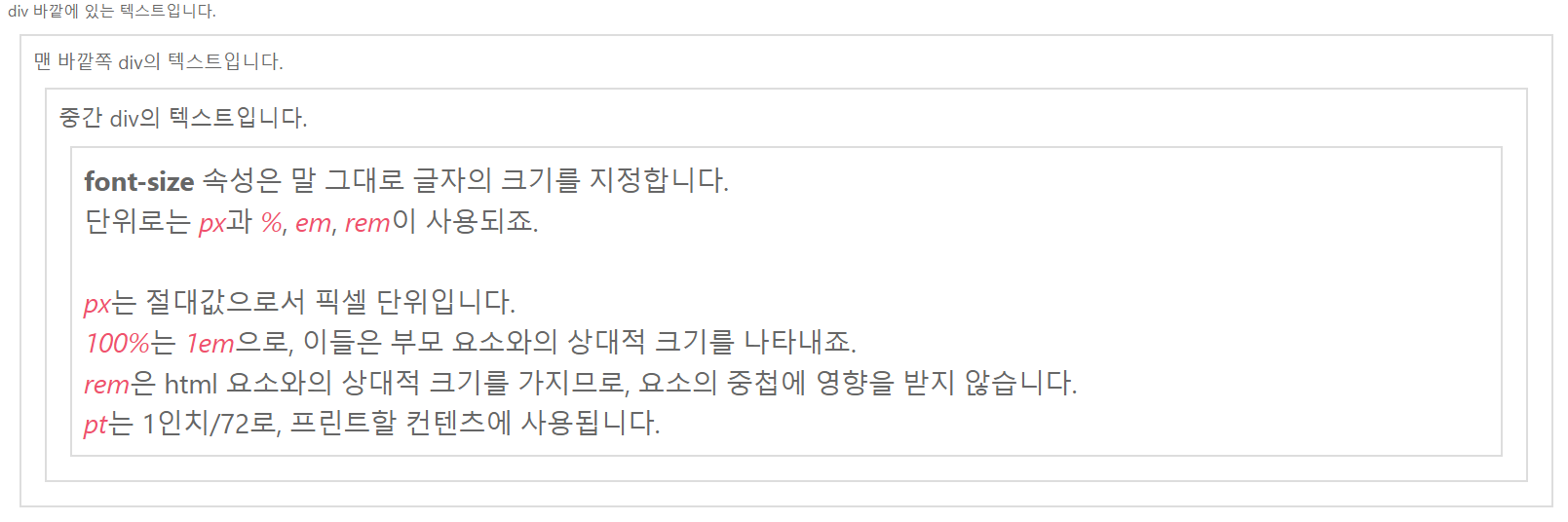
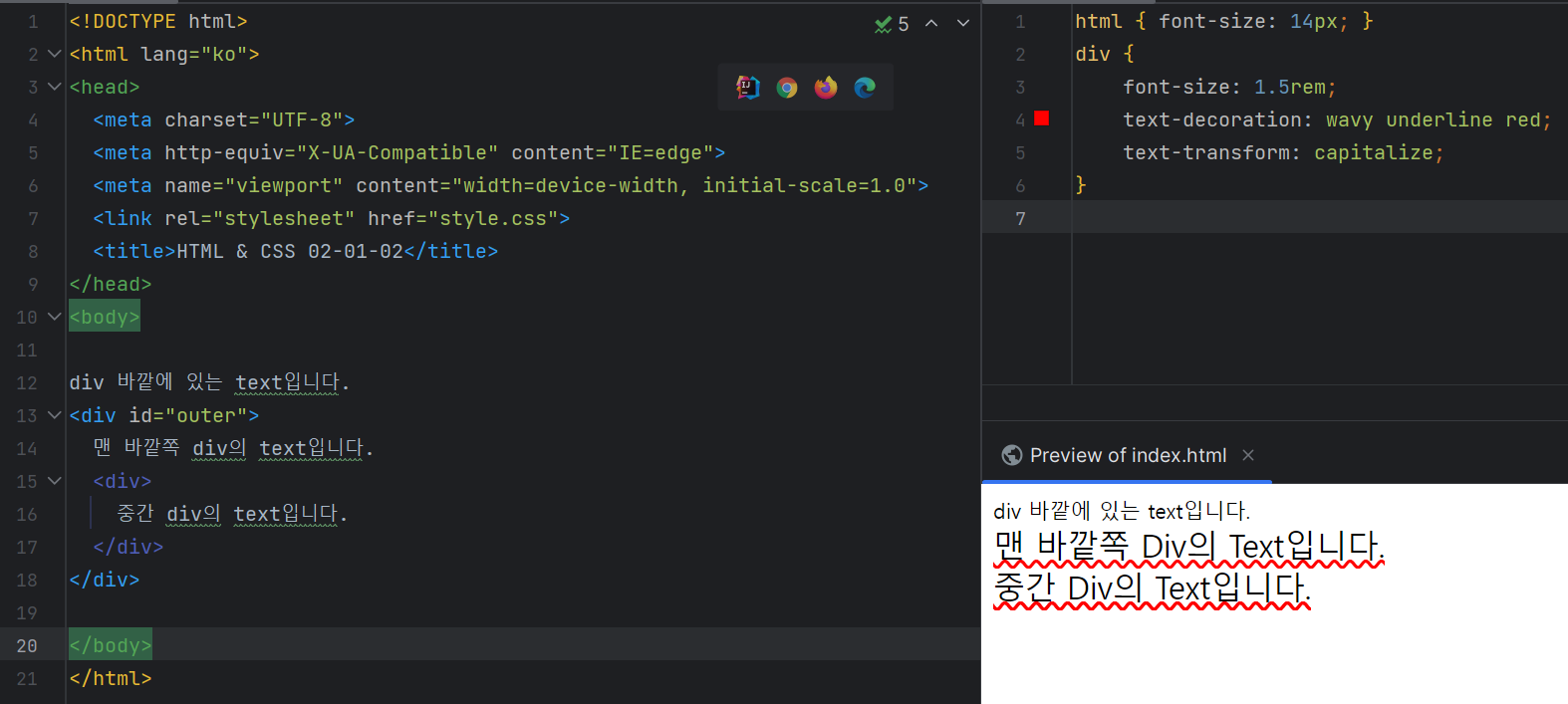
html로 div 안에 div 안에 div를 넣은 모습이다.
html { font-size: 14px; }
div { font-size: 2em; }위에 css를 넣으면 안에 있는 div는 중복 적용돼서 글자 크기가 2배씩 커진다.
rem을 적으면 한 번만 적용된다(중첩 x).
★자손에게 상속되지 않는 position 등의 속성도 있다.
text-decoration: 밑줄, 취소선, 물결선 등에 사용된다.
선의 형태, 색, 굵기 등 디테일을 지정할 수도 있다.
:underline(밑줄)
:line-through(취소선)
:wavy underline 이런 식으로 물결 밑줄 가능
:wavy underline red 띄어쓰기로 색상도 지정해 줄 수 있다.
text-decoration-color: 선의 색상
으로 따로 색상 줄 수 있긴 한데 굳이?? 가독성이 좋아지긴 한다.
text-transform: 알파벳 대소문자 설정에 사용된다.
:capitalize(처음 단어만 대문자)
:uppercase(전부 대문자)
:lowercase(전부 소문자)

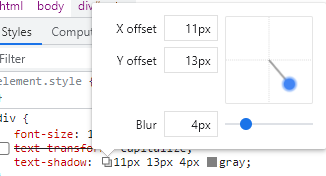
text-shadow : 그림자 효과 줄 수 있다.
(Window) Ctrl + Shift + i , F12 = 개발자 도구 열기
마우스로 클릭해서 css를 다룰 수 있다. 물론 내가 보는 화면만
지금 말하는 이유가 크롬 개발자도구에 그림자 편집이 되게 좋다.

드래그로 위치 정하고 블러값 쉽게 적용 가능하다. 괜찮다면 결과값만 복사해서 적용시켜주자.
3. 문단과 목록 스타일
text-align 문단 줄 맞춤
:left, right ,center, justify(칸에 맞게) 하나를 골라 설정해줄 수 있다.
letter-spacing : 자간
word-spacing : 단어 간격
line-height : 줄 높이를 조절한다.(em추천)
text-indent : 들여쓰기를 조절 한다. 음수 가능(em추천)

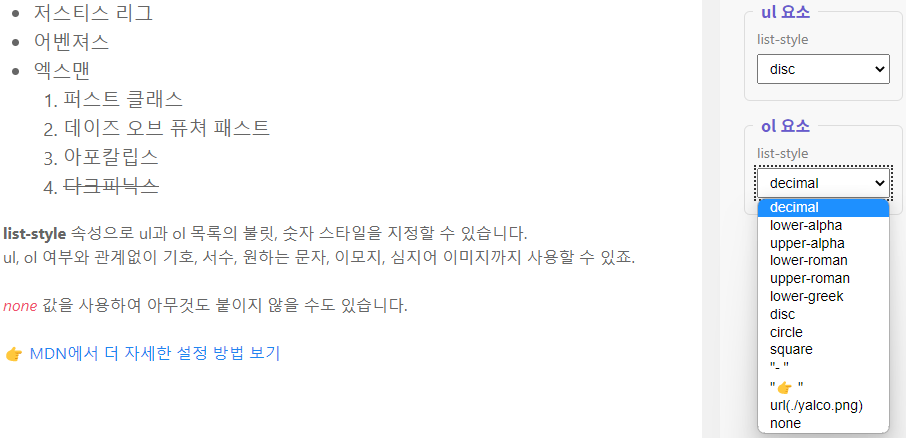
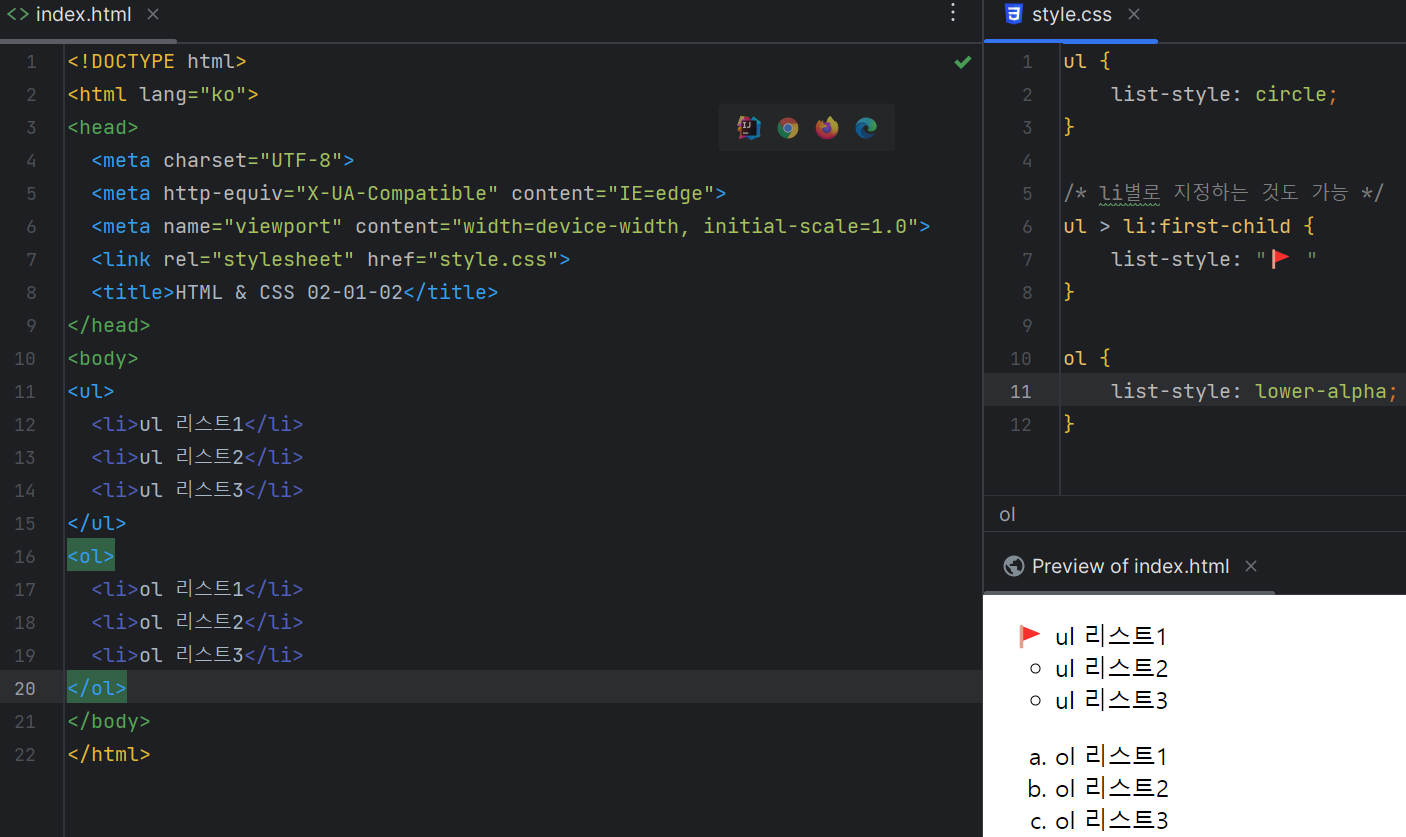
list-style : 리스트의 요소 디자인을 바꿀 수 있다. 이모티콘, 그림, 사진도 넣을 수 있다.
Emmet 명령어
ul>li{ul 아이템 $}*3^ol>li{li 아이템 $}*3
<ul>
<li>ul 아이템 1</li>
<li>ul 아이템 2</li>
<li>ul 아이템 3</li>
</ul>
<ol>
<li>li 아이템 1</li>
<li>li 아이템 2</li>
<li>li 아이템 3</li>
</ol>> 자식, {} 문단 내용 , $ 1씩 늘어나는 숫자, * 복붙 개수, ^ 부모로 올라가기

이미지를 절대주소로 주려면 list-style: url(링크) 하면 된다.
4. 색 표현하기
color:
background-color:
두가지 방법으로 색을 적용한다.
black, white, red 등 키워드로 선택 가능 하고,
rgb(255,255,0) 형식도 가능하고
rgba(0, 255, 255, 0.25) 4번째에 불투명도도 설정 가능하다. 0~1까지 사용 가능
#ffffff HEX 형식도 된다. 6자리 같은수면 3자리만 적어도 적용 된다(#ffffff -> #fff).
뒤에 투명도 두자리 추가해서 여덟자리로 투명도 조절 가능하다. hex alpha값
hsl(100%, 100%, 0) 색상, 채도, 명도로 나타낸다 이것도 뒤에 투명도 조절 가능하다.
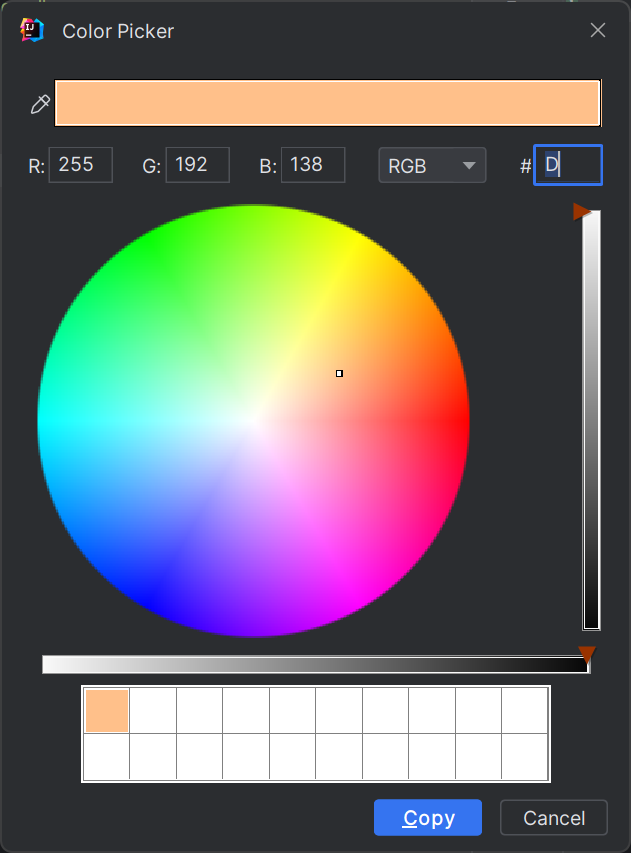
구글에 color picker검색해서 쉽게 색 고르기 가능
인텔리제이에선 Shift 두번 누르고 color picker 검색하면 색상 고르는 팝업이 나온다.

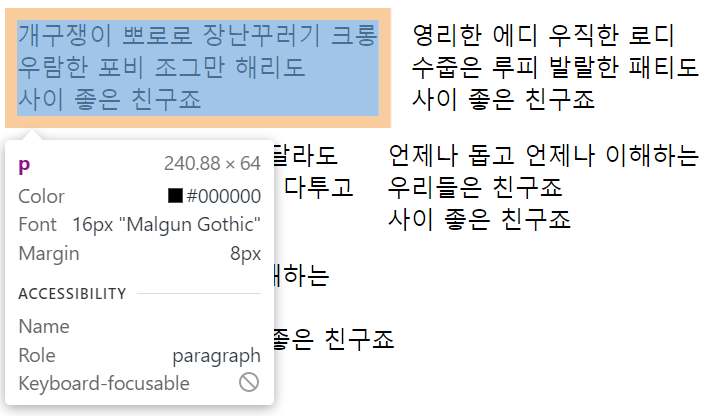
5. 인라인 요소와 블럭 요소

span과 div요소이다. span은 글자가 들어간 만큼 차지하고 div는 너비를 다 차지한다.
display 설정을 통해 바꿀 수도 있긴 하다.
span 기본값: inline
div 기본값: block


6. 박스 모델 1
inline이 아닌 요소는 크기를 조절할 수 있다.
단위로는 부모의 길이에 상대적인 %를 사용할 수도 있고
뷰포트(viewport) 너비와 높이의 1/100 단위인 vw와 vh,
이들 중 큰 것과 작은 것의 1/100 단위인 vmax와 vmin도 유용하게 사용된다.
텍스트가 한 줄일 경우 height과 line-height을 똑같이 맞춰주면
세로 방향에서 가운데로 정렬한 것과 같은 모습이 된다.

calc(100% + 50px)과 같은 형식으로 연산자를 사용하여
필요에 맞는 길이로 조절할 수도 있다.
글자 크기도 vw, vh 가능

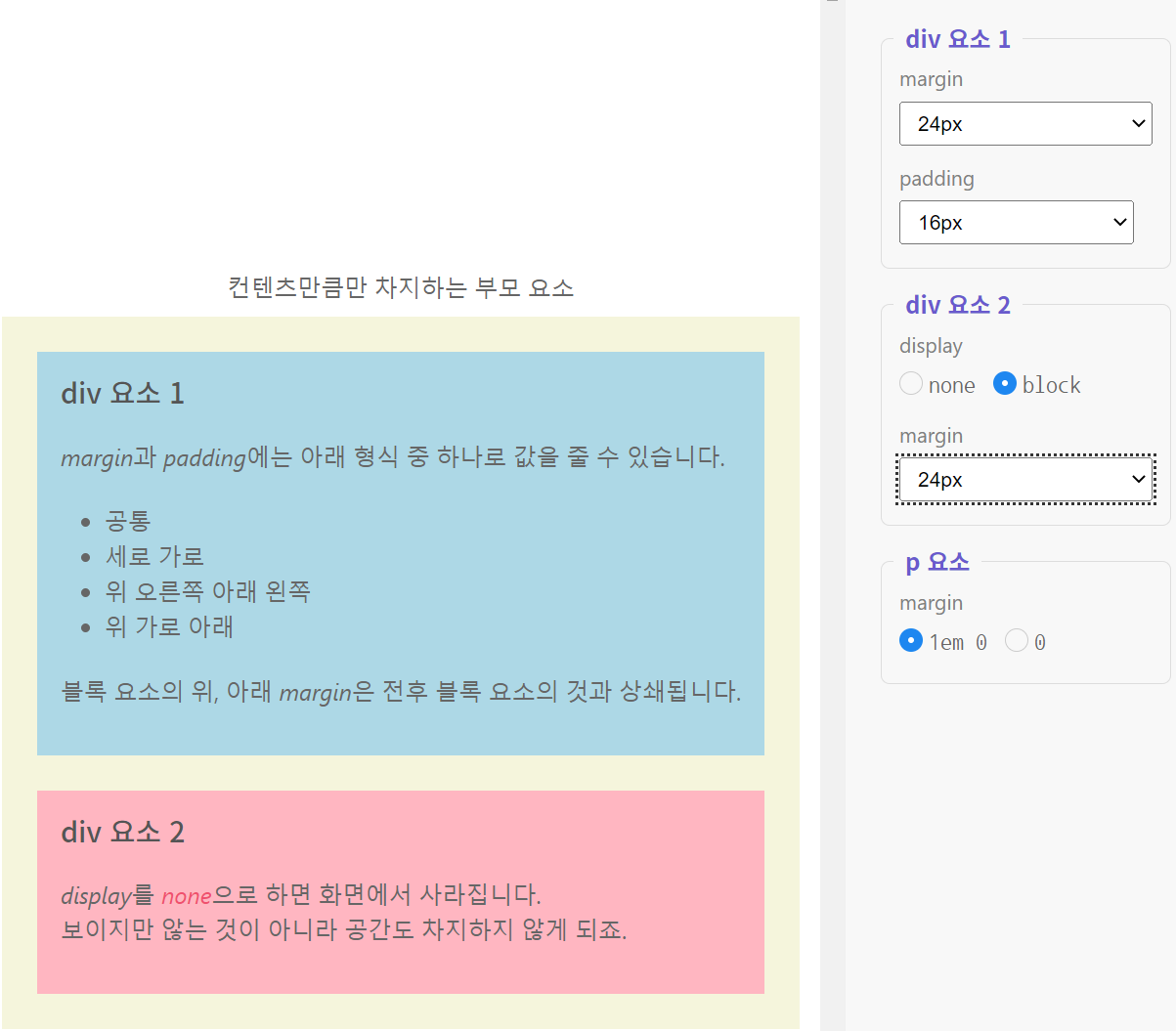
베이지 색상이 마진 값인데 위아래로는 서로 밀어내는 것이 아닌 겹쳐진다.

margin, padding 값을 적당히 준 모습.

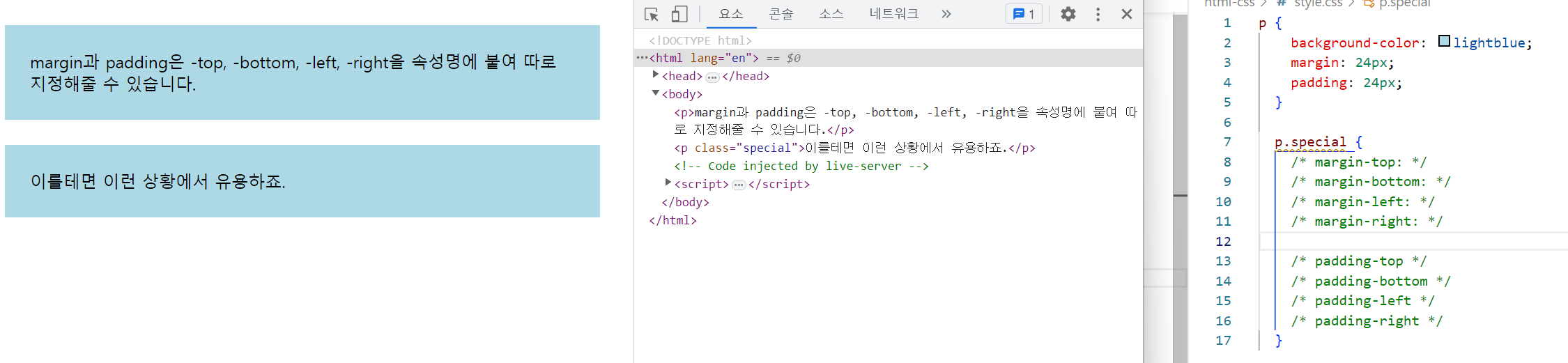
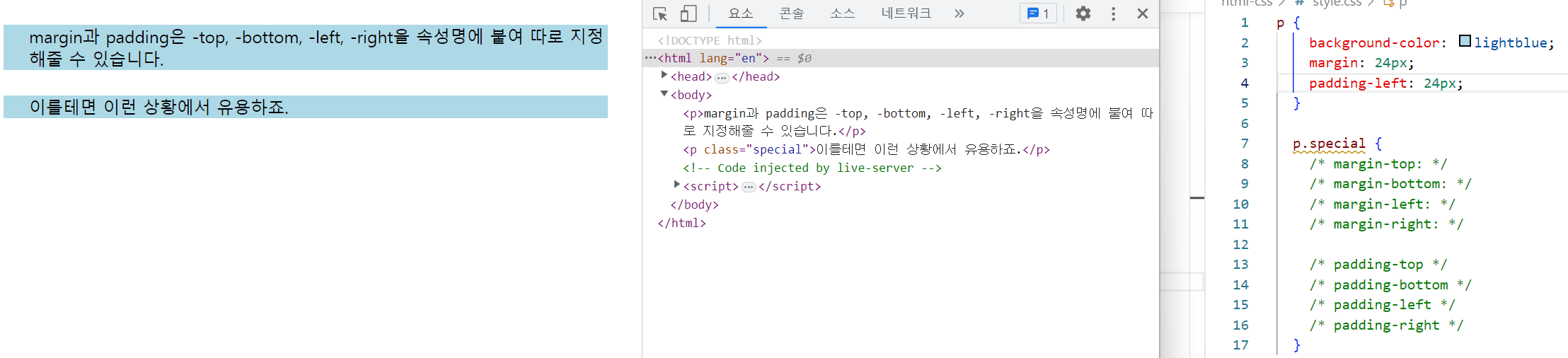
padding-left값으로 왼쪽 여백을 줄 수 있다.

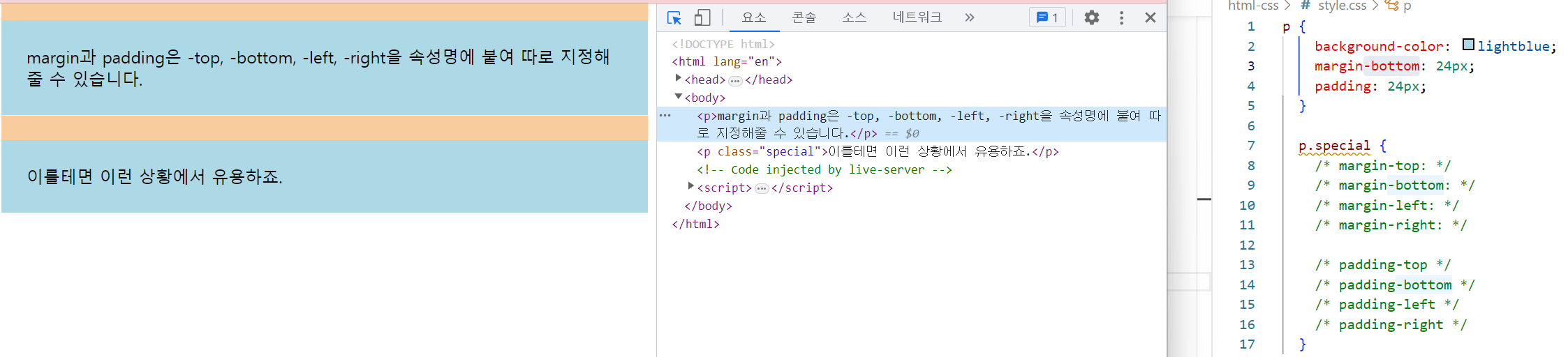
이번엔 margin-botton만 지정해 줬는데 위에도 들어간 모습을 볼 수 있다(주황색)!!
브라우저에서 기본으로 주어져서 그렇다.
만약 아래만 주고 싶으면 margin: 0 0 24px 0
이런 식으로 주면 된다. 시계방향으로 생각하면 편하다.
그리고 p태그를 지정해서 margin, 혹은 padding값을 조절하고 싶다면 class를 줘서
수정해 줄 수 있다(위에 적어둔 주석).

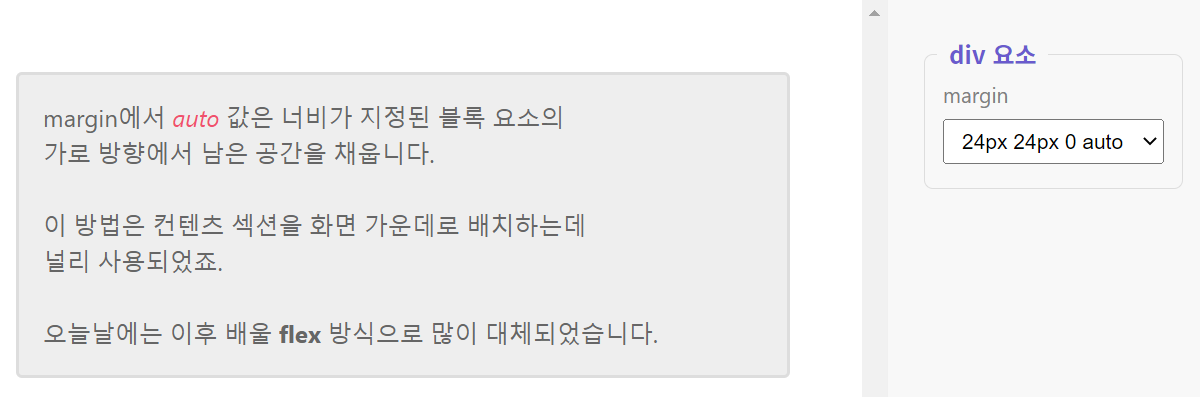
auto로 줄 수 있다.
근데 이젠 레이아웃 설정할 때 flex를 쓴다. 11 챕터에 배울 예정이다.
7. 박스 모델 2

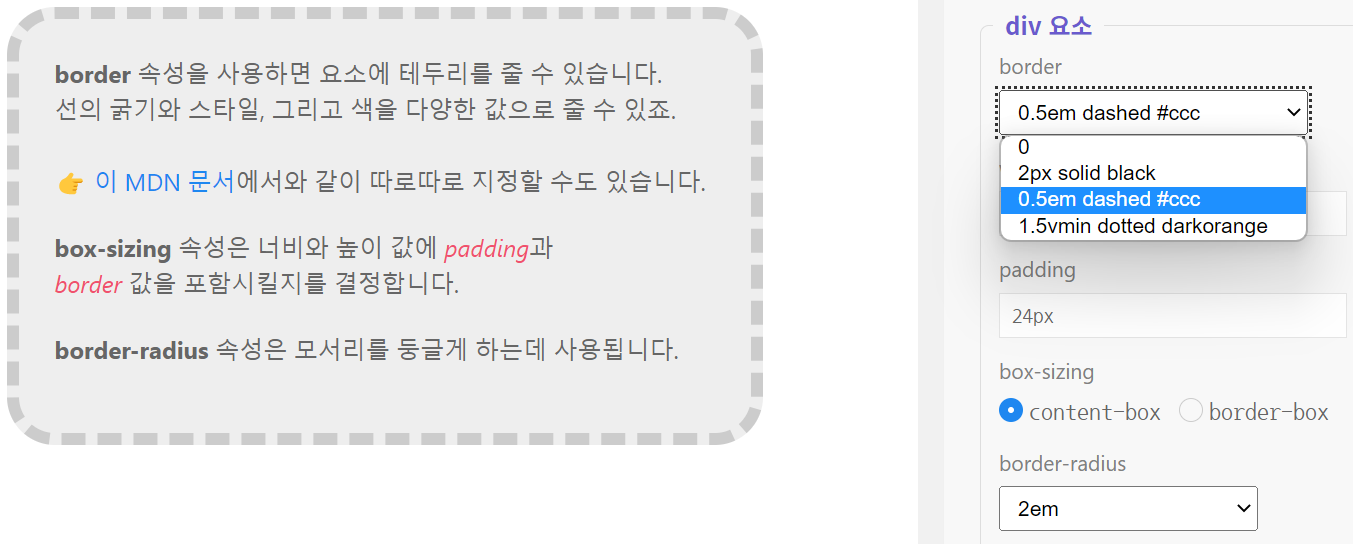
저번에 적었던 text-decoration과 같이 띄어쓰기로 구분해 크기, 타입, 색상 중복 적용 된다!!

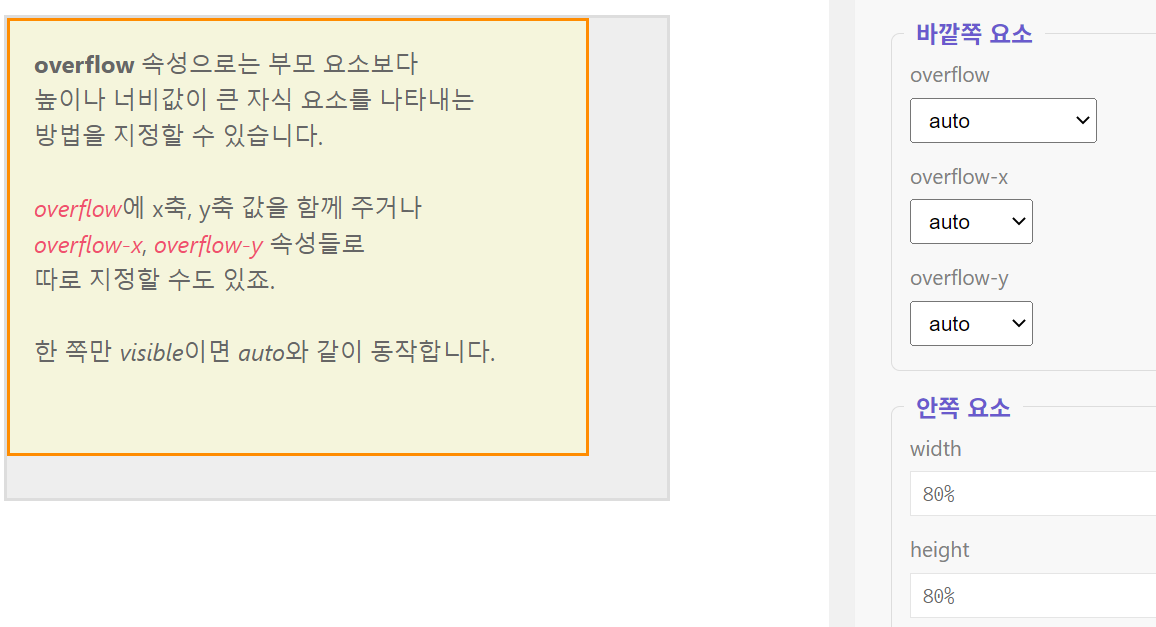
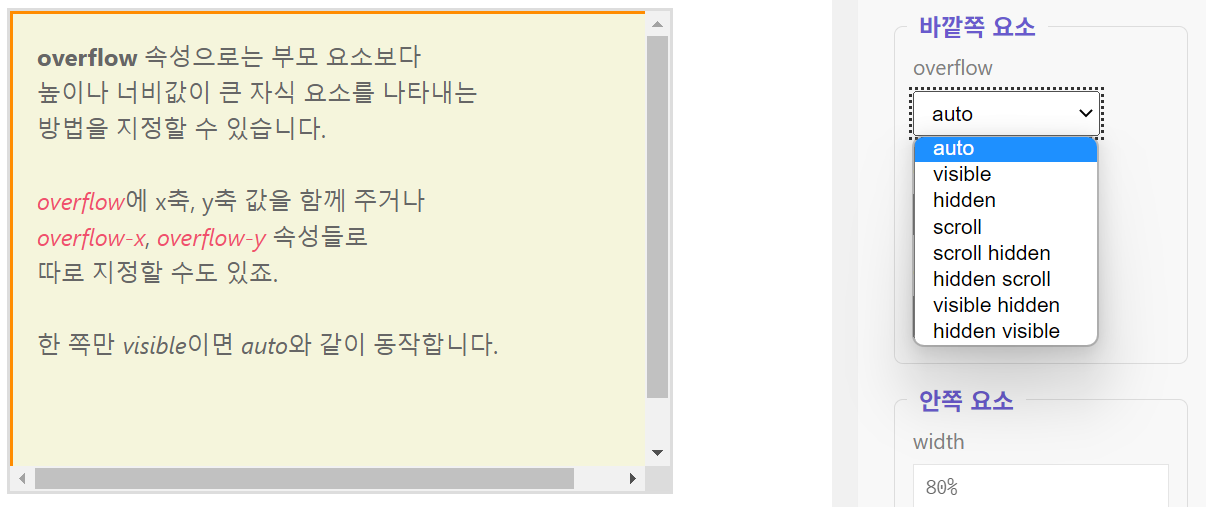
회색 칸 = 부모, 노란 칸 = 자식인데 자식칸을 늘려 보겠다.

이렇게 스크롤이 나타나는 게 기본 값인데 스크롤을 없애거나(hidden), 칸을 강제로 늘릴(visible) 수 있다.
한쪽만 보이게도 할 수 있다.

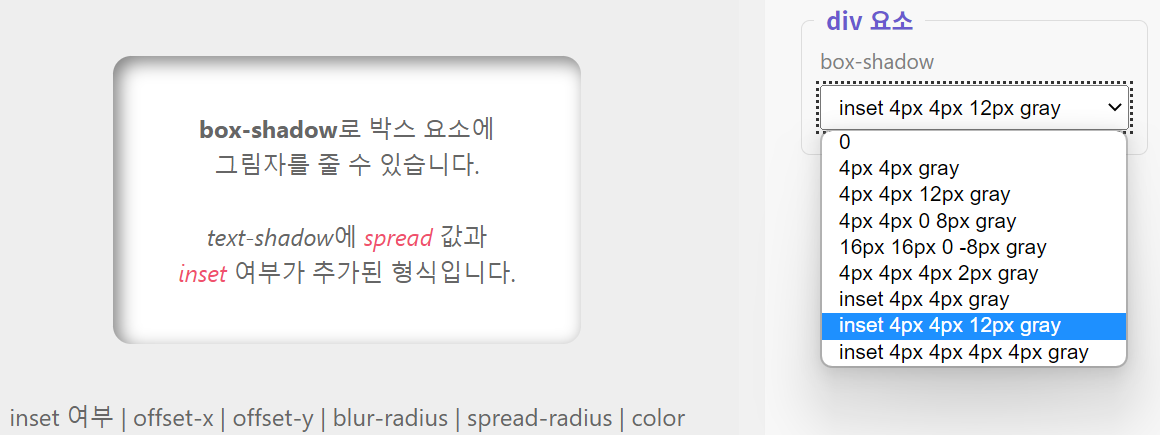
박스 테두리에 그림자를 주는 옵션이다.
간단하게 가로 세로 색상을 줄 수 있고 여러가지 옵션을 설정할 수 있다.
inset | offset-x | offset-y | blur-radius | spread-radius | color
안쪽 그림자 | 기본 오른쪽 | 기본 아래 | 블러 효과 | 그림자 크기 | 색상
이다.
그림자 만드는 사이트(css) 도 따로 있다.
'Html & Css' 카테고리의 다른 글
| [CSS] [8~11/11] 웹 퍼블리싱 끝장내기 (0) | 2023.03.26 |
|---|---|
| [CSS] [1/11] 웹 퍼블리싱 끝장내기 (0) | 2023.03.23 |
| [HTML] 웹 퍼블리싱 끝장내기 (0) | 2023.03.23 |
